Adobe GoLive’s Point & Shoot:
an interface technique for creating hyperlinks
Matthias Müller-Prove
December 1999 (submission for CHI 2000 – rejected)
Point & Shoot is a break through. It is cool. It is fun to use.
I don’t know who did it but they did it right! – Bruce Tognazzini, August 2000
ABSTRACT
A special widget to create hyperlinks in HTML was introduced by the HTML editor golive(TM) in 1996. (1)1) goliveTM and its successor GoLive CyberStudioTM run on Apple MacOS. Since the acquisition of GoLive Systems in 1999 by Adobe Systems Adobe GoLiveTM 4 runs on Microsoft WindowsTM 98/NT as well.
2) A comprehensive guide to the field of hypertext is [6]. This interface element is called
A brief introduction presents earlier approaches of hypertext systems to create links in hypertext.(2)
Keywords
HTML authoring, World Wide Web, hypertext, hypermedia, graphical user interface, direct manipulation, drag & drop, widget design, interaction design
A Short History of Creating Links
In 1945 Vannevar Bush outlined a microfilm based system called Memex. Trails through collections of pages can be build by assigning a common name to them [5]. Trails should work like associative human thoughts. In the late 1960s Bush’s ideas are generalized to hypertext by Ted Nelson [8]. Trails became hyperlinks and guided tours.
Intermedia was developed during the late 1980s. The act of making links was modeled as closely as possible on the Smalltalk/Macintosh copy/paste paradigm [11]: Select a piece of text, choose the menu command Start Link, select another part of the text and choose a Complete Link menu command. This kind of creating links is modeless. A pending link can be completed any time after the origin has been defined.
At the same time Symbolics introduced Document Examiner. The editor Concordia is capable to create links from one record to another: You place the cursor at the desired origin of the new link, click the Create Link command, and then supply the target record by clicking on it. [10]
Storyspace works similar to Concordia. But after choosing the Create Link command a line is drawn between the origin of the link and the position of the mouse cursor until the user clicks the target. [4]
NeXT Interface Builder is not a hypertext tool, but it influenced the development of
Point & Shoot
Why Not Use Drag & Drop?
Drag & drop is an important user interaction for the direct manipulative user interface. You can move items on the desktop, e.g. drag a document icon into an open folder window to move the file into the associated directory of the file system. Word processors use drag & drop to move text to another position in the document. In most cases the dragged item is manipulated in an attribute that is spatially represented. No drag & drop action is really sufficient to edit an internal attribute like a reference to another object.
The mouse actions to perform
Initiate a Point & Shoot Action
Each object, i.e. a selected piece of text on a HTML page, can be edited within an Inspector palette. The user can drag the

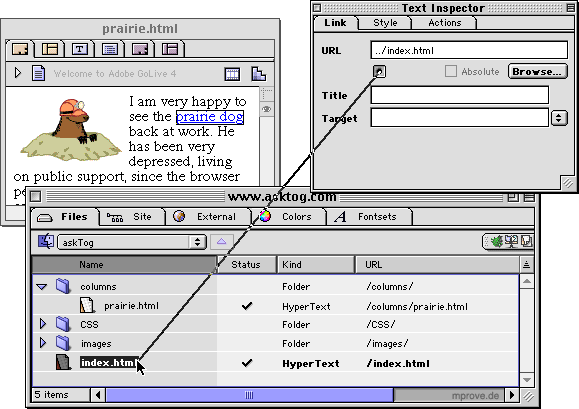
Figure 1: Using point & shoot to create a hyperlink /cf. AskTog: Maximizing Windows
Finding the Target
As long as the mouse button is pressed the line follows the mouse position.
Dragging the point & shoot line provides visual feedback for valid targets. Window borders get a drag highlight. A traveling text cursor indicates the text position for an anchor target. And document icons in the site window (3)3) Neither MacOS nor Windows offer access to the folder and file icons of the desktop. Therefore GoLive displays the content of the web site folder in a site window to present proper targets for point & shoot. get highlighted too.
Shneiderman [9, p. 204] mentions the huge requirement for screen space as one drawback of direct-manipulation. It might be hard to perform a proper drag & drop, because start and target need to be visible at the same time. MacOS 8 introduced spring-loaded folders to ease this problem [7]. During a drag action folders spring open if the mouse is over a closed folder icon. Additionally scrollers start to scroll the content, if the mouse is over an active region of the bar. Point & shoot takes this idea and applies it to windows, outline triangles [1] and tab controls [2]. Inactive windows are activated and updated. This allows the user to navigate to a target inside a nearly hidden window. The folders of the file hierarchy in the site window can be expanded by moving the mouse over the disclosure icon. And the tab control at top of the site window can be changed to another tab to get to the list of external URLs.
Complete the Point & Shoot Action
The connection line provides visual feedback if the mouse is released. For a valid target the line blinks as often as menu items do on selecting them. (4)4) Neither MacOS nor Windows offer access to the folder and file icons of the desktop. Therefore GoLive displays the content of the web site folder in a site window to present proper targets for point & shoot. If no valid target is hit the line retracts with an animation.
The visual feedback eliminates any uncertainty about the success of the action.
Conclusion
Point & shoot is neither obvious nor intuitive to the average user of PCs. But once they’ve learned how to use the technique, it becomes a convenient way to create links. Point & shoot is manually as easy to perform as drag & drop or using a pull-down menu. It allows the user to manipulate a value that is not graphically visualized, i.e. a reference to another item.
During the last 4 years we got a lot of positive feedback from our users. They all share the same experience: It is fun to use point & shoot.
REFERENCES
| [1] | Apple Computer, Inc.. Macintosh Human Interface Guidelines. Addison-Wesley, Reading, MA, 1995 |
| [2] | Apple Computer, Inc.. Mac OS 8 Human Interface Guidelines. 1997 |
| [3] | Apple Computer, Inc.. Discovering OPENSTEP: A Developer Tutorial. Release 4.1 for Windows. Apple Computer, Inc., Cupertino, CA, 1997 |
| [4] | Bolter, Jay David / Joyce, Michael / Smith, John B. / Bernstein, Mark. Getting Started with Storyspace for Macintosh 1.5. |
| [5] | Bush, Vannevar. As We May Think. In: ACM Interactions. Vol. 3, No. 2 (Mar.) pp. 35-46. 1996 Reprinted from The Atlantic Monthly 176 (July 1945) |
| [6] | Keep, Christopher / McLaughlin, Tim: |
| [7] | Langer, Maria. |
| [8] | Nelson, Theodor Holm: |
| [9] | Shneiderman, Ben. Designing the User Interface. 3rd ed.. Addison-Wesley, Reading, MA, 1998 |
| [10] | Walker, Janet H.. Supporting document development with Concordia. In: IEEE Computer. Vol. 21, No. 1 (Jan.) pp. 48-59. 1988 |
| [11] | Yankelovich, Nicole / Haan, Bernhard J. / Meyrowitz, Norman K. / Drucker, Steven M.. Intermedia: The Concept and the Construction of a Seamless Information Environment. In: IEEE Computer. Vol. 21, No. 1 (Jan.) pp. 81-96. 1988 |