Geo-Spatial Interaction Design
for Old Maps
Matthias Müller-Prove 4/2023
Old maps are precious and need to be handled with care by experienced librarians. Therefore digitizing old maps and other cultural heritage documents to be shared with the public is on the agenda of many organizations. However the user interfaces and interaction design models are not geared towards maps in specific and there is no approach to browse the items across institutions. The web application Chronoscope World addresses theses issues by offering a powerful user interface to browse map collections of many openGLAM providers. A couple of useful interaction design concepts are presented that are rooted in 40 years of interaction design history.
• Human-centered computing~Interaction design • Information systems~Information retrieval~Users and interactive retrieval • Applied computing~Arts and humanities
Additional Keywords and Phrases: geo-interaction design, online maps, openGLAM, cultural computing, digital humanities
Introduction
Chronoscope World is a web-based maps service that offers access to nearly 6.000 old maps. They are provided by 62 openGLAM institutions, i.e. galleries, libraries, archives and museums under public domain or creative commons license. The maps have been geo-referenced and can therefore be displayed on their accurate geographic location. The data is also used for spatial search. In this case the current browser view becomes part of the search query to retrieve a list of appropriate maps sorted by the amount of overlap between map and browser view. The results are displayed as thumbnails on a table of maps. A click opens the map in full scale and zooming-in reveals all the details and skills of the original cartographers.
The user interface takes a minimalistic approach to leave as much space as possible for the content area. The tools are arranged along the window edges and adjust to different window dimensions. Even mobile use is supported – although small screens are not the best display option for this kind of content.
The paper presents a few interface and interaction design concepts of the Chronoscope World that have been proposed and evaluated by academic research, but that have rarely been adopted by today’s interface designers. Among these concepts are:
- Dynamic queries
- Mnemonic keyboard shortcuts
- Global transitions
- Information architecture for map domain
- Rooms concept
The origins and their application for
Chronoscope Worldare discussed in the following section. [video demo]
Geo-Interaction Design Concepts
Dynamic queries
All user interfaces for geo-spatial data face the same challenge: presenting a huge amount of data under limited screen real-estate. Visual design and high performance are key to usability and a positive user experience. Together they provide an environment in which Dynamic Queries [1] can be utilized successfully. Dynamic Queries have been introduced for HomeFinder in 1983 [2] to look for apartments in the area of Washington D.C.. Slider controls were used to interactively update a map with potential candidates based on search criteria such as number of bedrooms and distance to city center. A two-value slider control was implemented for FilmFinder in 1994 [3]. The user could set upper and lower time limits for a movie database.
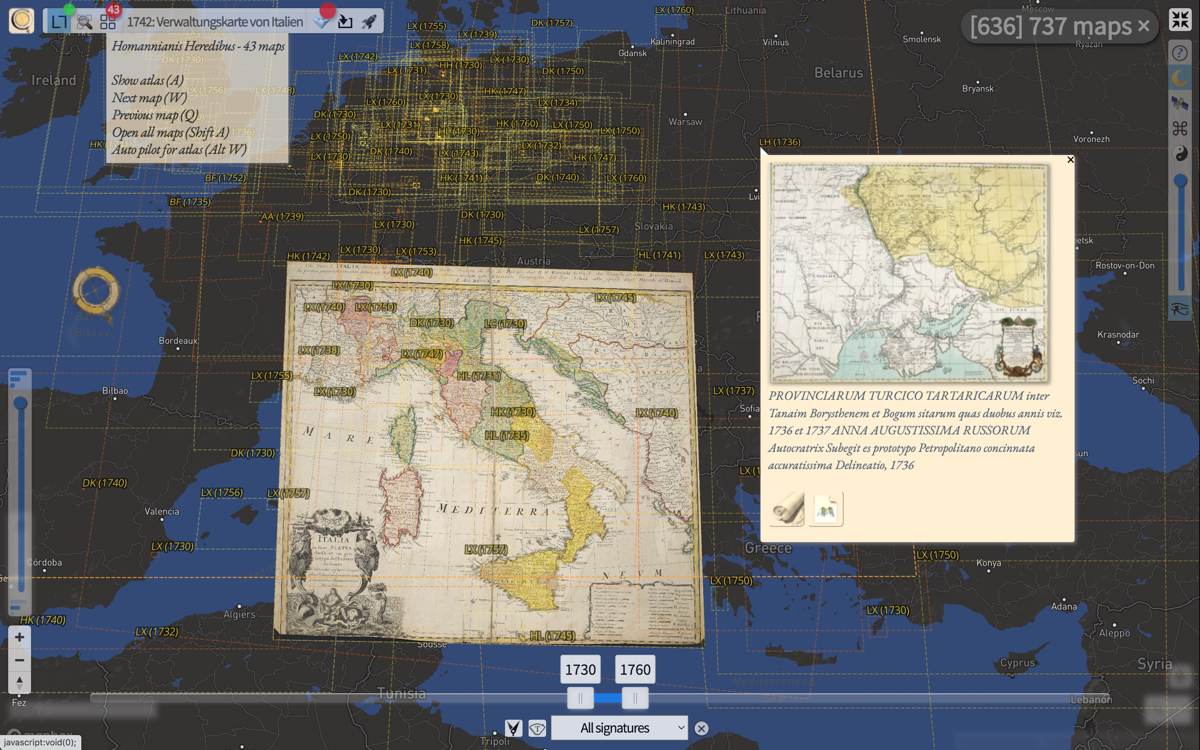
Figure 1: Outline mode of Chronoscope World. It shows an old map of Italy and dashed boxes for all maps that have been created between 1730 and 1760. The box label is a handle to open any map.
ChronoLink: mprove.de/chrono?q=44.4381,12.34857&z=4.11&t=14&m=HK0351&d=1&c=l,y
Map Creative Commons Zero via ifl.wissensbank.com/fastlink.html?search=179274000
Chronoscope World’s outline mode shows the bounding boxes for all maps. For 6.000 maps the display can be pretty cluttered and confusing. The gestalt law figure/ground provides a good guidance to ease the problem. The night mode has been introduced to apply this principle: The world map on the background turns dark with very few labels and the map outlines are tinted from red to yellow; colors which have a high contrast on the dark black and blue background. Oldest maps are red, while younger maps are orange or yellow.
The idea of dynamic queries is adopted for the time slider control. Two thumb controls mark the oldest and newest year for the current map selection. The entire bar can be moved as well to analyze the data by century of decade. The time slider control is dynamic in the sense that it has an immediate effect on the set of maps that are displayed on the global map. Latency of display updates is short enough to provide the impression of a (timely) responsive user interface. This is the idea of dynamic queries. They foster engagement and exploration of the user.
A second slider control on the left side provides a dynamic filter for map scale.Mnemonic Keyboard Shortcuts
Ironically keyboard shortcuts have been an important element of graphical user interfaces right from the beginning. The menu structures for the WIMP-desktop metaphor of Apple Lisa and Apple Macintosh and all the applications benefit from standards as presented in Macintosh Human Interface Guidelines [4]. For instance Cmd+F will trigger an appropriate find command for all applications. In the browser-based online world the desktop conventions do not apply anymore [5]. Here, pressing Cmd+F or Ctrl-F just triggers a full text search for the current web page instead of a desired side-wide search.
Chronoscope World reintroduces keyboard shortcuts for its interaction model. Pressing the F key (without a modifier key) finds the best matching maps as described above. The L key opens the out(L)ine mode. D switches between daylight and dark night mode. A opens an atlas, and so forth… Most of the toolbar commands have corresponding keyboard shortcuts which are derived from the command name. Therefore the key commands can fairly easy be memorized. Tooltips are used to inform the user about the mappings. Eventually the key commands turn into muscle memory and can be triggered without any noticeable mental effort.
In addition, the letters can be appended to the URL. That means that a so-called ChonoLink can not only capture the currently displayed view coordinates and old map, but also entail a couple of commands such as (P)in map, (W)alk to next map, open (A)tlas, turn on (S)atellte Mode, etc. For example, the ChronoLink of Figure 1 ends with the parameter c=l,y. The “l” opens the outline mode, “y” sets the time frame to plus/minus 10 years around the current map.
Global Transitions
Most of the web apps that offer access to old maps ignore inherent information on the maps. Maps have a history themselves: some information on the context is stored as metadata, like e.g. the name of the author, the creation time frame, the atlas where a sheet belongs to, among other bibliographic data.
Much of this can be used to offer more powerful tools to browse maps by a specific cartographer, or to flip through the pages of a virtual atlas. Chronoscope World’s supports these kind of scenarios, as well as enhanced commands like “Open all 128 maps of the Ordnance Survey of Scotland at 1 inch to the mile from 1896/97 from the Stanford Digital Repository.” – in fact, this can be accomplished with just one click.
Once the structure of the data – the architecture of the information – has been analyzed, the user interface can offer corresponding commands to navigate the vast amount of maps.
Rooms Concept
Larry Tesler was a software engineer and designer at Xerox PARC and Apple Computer. His famous mantra is, “Don’t mode me in.” Invisible modes are unfortunate as the user expects a certain response while the system is in a different state and the response is quite unexpected and eventually frustrating. On the other hand, obvious modes can be used in software design to offer specific functionality without irritating the user. Austin Henderson and Stuart Card have presented the Rooms concept in 1986 [6]. Kai Krause’s tools Goo, Kai’s Power Soap, Kai’s Power Show from 1996-1999 [7] and since 2013 FraxHD for iOS [8] have made extensive use of the Rooms concept to offer best suited environments for specific tasks in the work flow.
Figure 2: Table of maps shows the results for a search command based on the current view of the background map. ChronoLink: mprove.de/chrono?q=41.032,12.83691&z=5.15&t=14&m=HK0351&d=1&c=f
Chronoscope World has no invisible modes, but apart from the global map view one additional room, i.e. the table of maps. The table of maps is a full screen overlay with map or page previews. The offered set of commands is dedicated to quickly gain an overview over hundreds of items, and to select one item to open in full scale. The table of maps is even powerful enough to import and display books and volumes with 1.000 and more pages from any IIIF server [IIIF – International Image Interoperability Framework] like Harvard Library or the Internet Archive. The latter and the digitized collections of Stiftung Preußischer Kulturbesitz can even be imported by a simple drag’n’drop action from their search results pages. In any case a IIIF manifest URI can be pasted into the Chronoscope World to open the table of maps “room” with thumbnails of the manifest’s content. Tedious resource hunting in digital humanities becomes as simple as a desktop operation to move a document into a folder.
Technical Background
Chronoscope World is a JavaScript web application. It’s first version was developed for a cultural hackathon Coding Da Vinci. Chronoscope Hamburg became operational with 4 maps in October 2016. Since then, it was utilized in several other use cases. It gained flexibility, robustness, and interoperability features. The Chronoscope can be deployed in an HTML iFrame element and it can be controlled remotely from the embedding web page. ChronoLinks are persistent and they are shared on social media to attract new users and to build a community. [Chrono Research Lab on Twitter chronoHH and Mastodon Mastodon chronoHH]
Collections of Leibnitz Institut für Länderkunde IfL and Gottfried Wilhelm Leibniz Bibliothek Hannover have been imported completely. 60 other openGLAMs have been accessed to contribute maps of interest. No external graphical information system (GIS) is required for georeferencing maps as they can be moved and scaled to their proper location by the Chronoscope itself. Then the corner coordinates are stored in a JSON file.
The web app supports the IIIF Content State API [9] for importing and exporting any manifest in presentation layer 2 format.
Summary
The author has evaluated and adopted classical desktop-GUI principles for a modern web application, because today’s design systems or web libraries or even current platform design guidelines do not address the requirements of browsing historical geo-spatial maps under a desktop-first approach. (However, some mobile location-based use cases are supported as well.) Instead original concepts based on human factors, developed by research institutes and R&D departments for desktop systems can still be adopted for web applications to provide a decent user experience for browsing and studying digitized maps and other digitized heritage content in IIIF format.
References
[1] Ben Shneiderman. 1994. Dynamic Queries for Visual Information Seeking. In IEEE Software 11, 6 (November 1994). https://doi.org/10.1109/52.329404
[2] Christopher Williamson and Ben Shneiderman. 1983. The dynamic HomeFinder: evaluating dynamic queries in a real-estate information exploration system. SIGIR '92: Proceedings of the 15th annual international ACM SIGIR conference on Research and development in information retrieval, 339-346. https://doi.org/10.1145/133160.133216
[3] Christopher Ahlberg and Ben Shneiderman. 1994. Visual information seeking using the FilmFinder. CHI ’94: Conference Companion on Human Factors in Computing Systems, 433–434. https://doi.org/10.1145/259963.260431
[4] Apple Computer, Inc.. 1992: Macintosh Human Interface Guidelines. Addison-Wesley, Reading, MA, 1992
[5] Matthias Müller-Prove and Frank Ludolph. 2007. Dueling Interaction Models of Personal-Computing and Web-Computing. MEDICHI 2007 – Methodic and Didactic Challenges of the History of Informatics. Klagenfurt 2007. https://mprove.de/script/07/medichi/paper.html
[6] D. Austin Henderson and Stuart Card. 1986. Rooms: the use of multiple virtual workspaces to reduce space contention in a window-based graphical user interface. In ACM Transactions on Graphics 5, 3 (July 1986), 211–243. https://doi.org/10.1145/24054.24056
[7] Matthias Müller-Prove. 1999. The Interface of Kai Krause’s Software. self published. https://mprove.de/script/99/kai/index.html
[8] Ben Weis, Kai Krause and Tom Beddard. Frax HD (Software). http://fr.ax/
[9] IIIF Content State API. 2022. https://iiif.io/api/content-state/1.0/
Feedback – please leave a message
 hci.social/@mprove or
hci.social/@mprove or  norden.social/@chronohh
norden.social/@chronohh
 mprove@acm.org
mprove@acm.org
- More channels