#4 Basic Toolkit: How to Clean Up...a Fax or a Scan
Why?
I don't know about you, but half the jobs here start with some silly napkin sketch, or a fax from England or the client walks in with an ancient book of hieroglyphics with THE logo he needs.... In short, artwork can have a less than perfect origin. Sure, if it's simplistic, off you go creating bezier outlines to get the smooth curves. This simple technique is not going to fix your deadlines or receivables, but its a cute little tool.
How?
As always, exact numbers are only examples provided for repeatable results.
1) The client needs that Infinity logo. Not the speakers, not the car, but designer Kevlar condoms. You get the fax at 2 am and the contract IF you can show them a dozen color versions by noon. What do you do?
2) You go to sleep till 9 am, have a betty pot of Earl Grey and slap the fax on the scanner.
3) Here are the ugly results, opened in Photoshop: (tiny thumbnail, these doc files are big enough as it is...)
fig.1 
4) In reality this could of course be much, much more complicated and the idea of tracing the outline would be less attractive than in this perfect example of simplicity... In fact, look at the "Turbulence" file as an example of a really complex fax cleanup job.
5) Step A : go to Filter > Blur > Gaussian Blur and use amount "1.5" (Yes it does fractional amounts and at this particular size 2 seems a bit much and 1 not quite enough. It is not an exact science, though.)
fig.2 
The Gaussian Blur will obviously average the pixels at the white to black edge and create a range of gray shades at that transition. It is the algorithmic nature of the filter that we are exploiting to clean up the entire image at once, rather than techniques that follow pen-paths, beziers etc.. Let's see what happens:
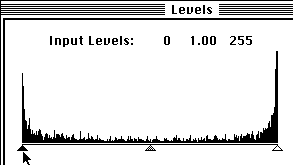
6) Step B : use the Image > Adjust > Levels... dialog. You may have thought that one of the "Sharpen" filters is called for here and those may do the job sometimes, especially the subtle "Unsharp Mask". But we are about to add a peculiar benefit: Realtime Control! (Cool...)
fig.3 
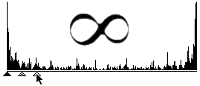
This is what it looks like initially after we did the blur. The black lines show the histogram: 256 possible gray shades and how many pixels there are of each shade.
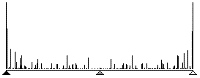
Tip >>> The histogram is your check if you are doing the best possible job here. It shows that the odd choice of 1.5 was indeed correct and resulted in a nice even distribution of shades. Obviously there are peaks at the b & w ends of the spectrum, but important is that all other shades are represented. For comparison too little or too much would look like this :


fig 4: Using "Blur More" twice: spotty and fig. 5: Using "Gaussian" at `4' : black is gone
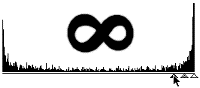
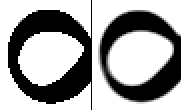
Now for the realtime effect: Dragging the black triangle to the right darkens more and more of the gray shades and thickens the image:

fig. 6
Dragging the white triangle to the left will change more and more grays to white and thin the image:

fig. 7
Between these two extremes you have quite a number of steps and all of them in realtime!
Tip >>> "Levels..." does this by altering the gamma table, which works in realtime even on 24 bit cards!

fig. 8
And here is the final position: determined simply by observing the critical edges and realtime adjustment.
Note : If this doesn't look like a very smooth edge to you, check if the little Apple icon in the upper left corner has color stripes. It is supposed to be gray! If you have color there, you are still in the 16 shades of gray of the system palette and you are missing 240 additional ones... Go to the `Control Panel' under the Apple menu and in `Monitors' set it to 256 GRAYS! Big difference...
To see just how good that cleanup process really is, here is a magnified view:

fig.9 Zoom 2:1 Close-Up: As good as you can get it on a 72 dpi 8 bit screen!
And again: its algorithmic (!) and realtime (!!) which means you have total control and it works even for incredibly complex images, where any other method would be suicide!
Tip >>> One of THE MOST USEFUL tips about all the gamma dialogs is the fact that you have an instant compare before and after if you simply click inside the title bar of the dialog!

fig. 10
For the life of me I couldn't find this in either the manual or the Photoshop book and I use it 50 times a day! Maybe I missed it, but then, many others may have as well! Try it, it is immensely useful! It acts as an instant momentary Undo of the current settings, allowing for incredibly accurate fine control. It is details like this that make Photoshop a work of art!
Tip >>> If you have a gigantic image to clean up (e.g. a logo scanned at 800 dpi ...) you can use a small chunk (pick the trickiest bit, i.e. a thin curve, crossing lines, etc) and find the correct settings interactively and fast. Then open the full image and simply replay the settings, even as a macro in Quickkeys...
Tip >>> It is after the first pass that you can still clean up by using a small "blur" or "Unsharp" or even a manual touch-up.
Tip >>> You can perform the entire operation on an enlarged view, as in Fig. 9 MetaTip >>> to zoom up and down, use command `+ `and command `-'. MetaMetaTip >>> Use Window > New Window and zoom one up. These are true clones now and everything you do will happen in both. Now you have the zoom detail at any level, size the windows any way you like and tile/overlap them as well. Incredible control; often overlooked! Great for painting and other touch ups as well..
Tip >>> Dragging the triangles with the option key depressed jumps into Threshold mode: a one bit b&w transition makes checking very easy. Not that important in this context, but useful nonetheless.
Tip >>> Interesting enough, there are several possible positions that create a smooth and still reasonably sharp edge. Fig 8 is only one. In fact it is the distance between the three triangles that governs Sharpness (the closer b & w get to the grey one the fewer transitional grayshades from black to medium grey = the sharper that transition) and it is the position of the trio within the length of the histogram that governs how far `in and out of the shape' this happens. What it means is that you can create smooth edged versions of the thickened or thinned shapes fig 6 & 7...If the grey triangle is at the middle 1.0 position you have closest match to the original shape. Still, it is a matter of visual judgement and you can put it wherever it looks best...!
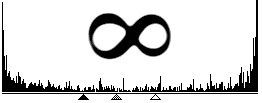
Tip >>> After you have found you visual `best guess' you can double check: Enter the Levels dialog again and observe the histogram. Here is what it looked like after Fig 8:

fig. 11
A very nice and even distribution of greys and clear b & w peaks. It's not proof, but can make you feel all warm and fuzzy....
Tip >>> Obviously the effect has to do a great deal with the amount of blur and the subsequent `tightening', both of which have a wide range. The caveat for the Blur stage is that it can have deteriorating effect on sharp corners that you do intend to keep. Find the most sensitive area for that and apply Blur until that spot begins to `lose it'. Other tips : marquee regions and process them with different settings, spot treat and fix stuff afterwards, add sharp edges in the critical spots with drawing tools and look for further hints below.
What Else?
Well the basic technique is only a two step affair, but it has certain conditions and there are additional methods worth knowing. First off, the perfect candidate is a monochrome filled shape. Not necessarily filled throughout, but the thinnest area should be about 5-10 pixels apart. A scanned or faxed monochrome logo or other shape is ideal (hence the title). If you need to fix up thin line art or full color images, this won't work that well.
You have to realize that it is not a lossless process and thin lines may fall victim to the mathematical averaging process. E.g. small serifs in a Roman family font (Times, etc.) can present problems. Also if you had a weak scan of a face, this will lose information that may be critical. Color images have other idiosyncrasies, namely that the distribution is different in the R G B channels and you might need to apply it separately. Although there are better ways yet, requiring Channel Operations (quick peek: create a mono mask channel, clean it as above but thin the area, then use it as the mask and foreground in a Calculate > Composite with the RGB color image as the background, this will cut out a smooth edged part of the color image...) More in a later "Chops" document.

fig.12
In this figure a) there are both thick and thin lines. Isolating the thick area (duplicate, ellipse marquee erase inside to get fig b) subtract from a) to get c) (here already cleaned) then multiply the two back together to get the clean combination d) (Read the Channel Operation Chops documents too). The last figure 12 e) shows the effect with the same settings but the blur ruins thin lines and creates blobs at intersections.
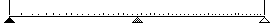
Here we have another example of a tricky combination. The outside of this shape has been cleaned up with the plain Smoothie technique above, but in the process the inside sharp edges were softened as well.
fig. 13 a)  fig. 13b)
fig. 13b) 
fig. 14 
One method that is a great tool to have in your arsenal is to steal sections that would fit and put copies into trouble spots. In this example There is a clean section of the hypothenuse (John I'm not giving anything away this time) which we can displace diagonally up and down to get sharp corners.
Tip >>> with the lasso tool use the Option key before the first click, then drag a rubberband line to the next point. Very easy to see where the edge and vertex will be and it is an automatic straight line! Keep going, upon release of the option key the last point will be connected to the start and close the selected region, as seen in fig 14.
Tip >>> Follow these closely, they are ultra basic techniques you should learn the first day of PS work!!! To move a copy of that section do NOT use copy and paste (well, you can, nothing bad will happen and the Paste Controls often add power options, but in this case and in principle it is MUCH easier to just...:) Click instead inside the marqueed region with the option key depressed. MetaTip >>> As soon as you enter the region (the marching ants surround it) the cursor will change from tool (in this case lasso) to a right pointing arrow, that's how you can tell.
Tip >>> Here are the operations that you MUST know by heart. (really, for your own good. Trust me)
a) If you click-hold-drag-away you will move that region somewhere else, leaving behind blank space (usually white, but actually the background color. Tip >>> Use option-eyedropper to set the background to a color from the image. So if most the image is grey, make that the background and you can drag away parts without leaving white blotches. MetaTip >>> the eraser tool will work then in grey as well.)
Tip >>> as you drag you can use the Shift key to constrain your movement to straight lines. Often overlooked: this action works DURING the dragging (In many other programs such modifiers have to be pressed first or not be functional at all)
b) If you press the option key first and then click-drag-away the selection, you will have a copy that `floats' above your image. Tip >>> Photoshop is very forgiving with such floaters, by the way. It is the biggest downfall of day to day work in programs such as PixelPaint that even just a single click will commit the floater and even operations such as zoom window or scroll will become the one and only undo-able operation, effectively pasting it. You can do all kinds of things in PS and still have your floating selection. Even after a paste, the Undo is going to lift it back up, restore the underneath and marquee-select it for you. Again, beauty lives in the details like that!
c) More subtle and often overlooked: option+command and then drag will relocate the marquee itself, not the selected region! This can be very very useful! Tip >>> say you want to capture a circle but don't know the center point. Simply click and drag your best guess, use the option key to be in `from center' mode and the shift key to force true circles. Let go whenever you get the proper size circle, even if it is displaced a bit. Usually you get it within 3-4 pixels. Now, go inside until the cursor changes to the right arrow, depress the option and shift key and then use the arrow keys to nudge the circular marquee one pixel at a time up or down. You can steer the thing like a little car until it is in the proper place. Easy as pie. TRY IT!
In our case, fig. 14, the techniques are applied as follows: click inside the little trapezoidal `clean edge' region until you get the right arrow. Press the option key and click-drag-away a copy of the region. Bring it somewhere into the right target area (about 5 pixels up and left...)
Tip >>> from here the easiest method is to get rid of the marching ants! Often underused feature : Select > Hide Edges (or Command-h) will remove the marquee, but it remains intact and selected. With small regions like this it is quite helpful, with regions of single pixel lines it becomes a life saver! I use this SOOOO often, basically with all copy paste operations, that I have a Quickkeys macro for command spacebar (next to x-c-v...) to get rid of the ants immediately....
Now simply move it around with the nudge arrow keys (also a much underused feature) you can deposit it exactly where you need and have instant visual feedback. In this case once you have it at the right spot, use the option-click-drag again to move yet another copy to the second corner. For the 90 degree one I simply clicked the eraser brush in the corner once.
Tip >>> With all these types of operations (and they happen a zillion times!) use command-z (UNDO) all the time! Hit Undo 5-6 times quickly (command down z-z-z-z-z-z-) to get an animated before and after view. MetaTip >>> If you forget which way you left it, look under Edit if it says Undo or Redo. With Redo you reverted back while comparing...do it one more time.
Tip >>> Save, or better yet Duplicate to have incremental versions. `Save' in Photoshop native format is the only one where "Save" subsequently works as advertised: no questions asked, simple update. It is also the only one where the Untitled name will be updated (should work in all formats, really) Trouble is the PS format is bigger than Pict, much bigger than Gif and much much bigger than Jpeg. So I end up with dozens of Untitled windows littering the screen... Quit will cycle through all unsaved windows, but does NOT update draw them so you are blind ...Should bring them to the front before asking the save question... I have macros circumventing such hurdles.
fig. 15 
There we are: Clean all around. Actually, I'd challenge you to get it any cleaner with an Illustrator outline, or a 2,000 dpi scan, or a resized 10 inch airbrushed version. This is as clean as you can get it in that space and resolution. (and if it were bigger or denser the technique will improve along with it...)
There are still other tools that apply to the cleanup processes.
Tip >>> An often overlooked feature of all the painting tools can be used for cleaning purposes as well : If you press the shift key after applying a paint tool (click and hold, then Shift) you can go to a second point and create a smooth straight vector movement of that tool. E.g. if you use the water drop blur tool, click it at point A once then press the shift key and click at point B it will travel in a straight line and Blur from A to B neatly. Same with the airbrush, brush, pencil, etc...Very very useful and much underused! MetaTip >>> with such operations it is important that you see exactly where you click: keep the caps lock key down and the cursor will change to a fine cross hair! Again, a life saver in certain situations. PS rules! Metatip #2 >>> To use the blur tool for clean-up, set its opacity to 20%-40% (MetaMetaTip >>> just keep the `2','3' or `4' key depressed during blurring. Often overlooked, works with all tools) and use both the cross hair and the shift key vector mode. (Would be nice if one could play back tools along any path, curves and all...) This actually is a very nice way to do edge spot work. the vectors can be kept short for curves and you can nicely go back and forth between two point while the shift key is down to apply more blurring as needed. You could never get it as smooth as the algorithmic method, but combining the two gets you through almost any situation...
You often can get a little subversive and just use outright trickery. In the above example you could define a clean white triangle and just paste that in place. Or use a longer stretch of the clean edge,and simply copy drag it up and nudge it until the top edge is in line...as shown here:
fig. 16 a)  fig. 16 b)
fig. 16 b) 
Tip >>> If a circle or other curved edge needs repair, look for a similar edge anywhere else in the image, even if it needs rotation to fit. You'd be surprized how well that works. With just 40-60 degrees of a circle you can create the whole thing with reflections (Image > Flip) and rotations.
For full color images, and `non-edge' type clean up, e.g. a face scan with smudges or poor color, other techniques come into play. The rubber stamp, for instance may be the very best method for many area repairs. Level, Adjust, Balance controls for color, etc. More than enough material for another document.
Read the Adobe manual and the Photoshop handbook by David Biedny and Bert Monroy. These tips are often complimentary to basic techniques described there.
The sample images, "Turbulence" and "Yes logo" originated from the proverbial faxes from England, the file "Ambigram" was derived from a scan of Scott Kim's dedication in my copy of `Inversions'. All of them had some of the techniques applied. (Note that small versions with lossy compression were uploaded. They still look much nicer in their original form...) Hope you get to use some of this successfully.
PS:
You could add a note in here if you have results to share with others. Fill out the feedback form in this library. Please let Compuserve and Adobe know if you find these tips useful.
Happy Photoshopping, Kai Krause
By Matthias Müller-Prove. Modified:
5/1/20

