#16 Algorithmic Textures Vol. 2: From Noise to Nice
Why?
Textures are a staple item in your Photoshop arsenal.
Often scanned real images are used, but there are many that can be generated directly in Photoshop algorithmically, which means at arbitrary size and resolution. Often you have such a degree of control that you can achieve very special custom effects which are hard to come by otherwise. Others can be tiled and thus generate huge textured backgrounds with a tiny tile.
The point here is not necessarily replace the real thing, as a scanned piece of cloth versus a texture simulation, but that if you gain control over all aspects you may very well come up with something that is actually better, more suitable or more unique and artistic than a mere scan. In any case, its a lot of fun...
What?
"Algorithmic Texture" means that we will generate step by step complicated backgrounds for any size and resolution, just using Filters and Image controls. Just follow the bouncing ball...
How?
1. File > New Enter 600x400, grayscale, 72dpi... (a generous big size this time, although you can make it smaller if you are in a hurry and larger for serious projects)
2. You can't create something out of thin air, but indeed it works if you start with thin noise.
Goto Filter > Noise > Add Noise... and enter 999 uniform. Should look kinda like this.
fig 1) 
Uniform Noise at 999
3. Now Filter > Blur > Motion Blur... set Angle = 90 and Distance = 45 gets you strips not unlike the Instant Aluminum in KPT #3.
fig 2) 
Motion Blurred vertically
4. This will be the mundane starting point for some startling pix. So to try the first branch of texture families, make a copy of fig 2) via Image > Calculate > Duplicate , Ok.
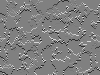
5. Cloth like textures can be easily made by creating a second pass of the Motion Blur perpendicularly. So go back to Filter > Blur > Motion Blur.. and set the Angle =90, Distance stays at 45.
fig 3) 
Motion Blurred again, now horizontally
Now you will hardly see anything other than mellow mid grays, but let that not deter you. In fact after the Electric Aura KPT you might suspect that there are things hiding in here somewhere.
6.Lets do two things at once: colorize into the cloth category as well as bringing out the detail. First convert the monochrome image : Mode > Grayscale to Mode > RGB, it will be redrawn and look identical, although you now have 3 channels (R, G and B) instead of one. Since they are all identical at first, it looks gray, and bringing out the differences in each channel separately will at the same time allow us to colorize. If you read the Colorization KPTs (#12 and #13) you know that there are many ways to achieve this.
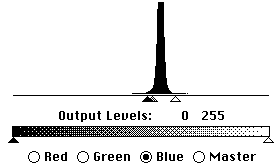
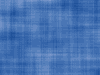
7. Lets try it in the Levels.. dialog: As the histogram shows, there are just a few shades of gray used, hence the spike in the center. Go into each channel and move the black triangle roughly to the left of the spike, then the white triangle to the right shoulder (the gray one remains centered between the two. In the example shown below, the gray triangle is already displaced to the left in the blue channel, forcing more shades to turn bluish and rendering the texture to look something like blue woven cloth.
fig 4) 
Levels... dialog: adjusting the gray range and tinting at the same time
fig 5 a)  fig 5 b)
fig 5 b)  fig 5 c)
fig 5 c) 
From Jeans to Shroud of Turin to streaky overdrive, its all at your fingertips
8. I supplied a few files in this archive (too bad if you are only reading a transloaded text. The original America Online file is accompanied by files...Get the Photoshop CD later this year, its all on there)
With fig 3) on screen enter Image > Levels... and use the Load... button to try these Levels settings. Notice that because of the random noise the exact position of the spike will vary and therefore these settings are not exact matches of fig 5)
9. Note: you can also click on the Auto Equalize button in the Levels dialog, (the contrast symbol in fig 6)
fig 6) 
Auto Contrast buttons
This will find the left and right shoulder as in fig 4) automatically in all 4 channels, R,G,B and Master. You can also redefine the black and white points with the eye dropper (as you leave the dialog the cursor turns into an eyedropper, select your version of `black' shade then click on the middle button
10. A few side directions you might try: Do each with a Duplicate of the cross hatch fig 3. and keep all the windows open at the same time to compare. ( A big 24 bit screen is great for stuff like that)
fig 7) 
Find Edges with fig 3) then Levels to bring out the subtle detail
Can be used for street map textures, crystalline growth, etc. etc.
fig 8) 
Oversharpen fig 3) using Filter > Sharpen More three times
can be made into nice bamboo and other textiles
fig 9) 
fig 3) then Filter > Wind set to Stagger, left, then Levels
This looks great in large areas, rotated 90 degrees. It did in a pinch as a Tunneling Electron Microscope image, but can also be tuned horizontally into neat cirrus clouds!
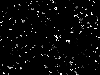
fig 10) 
Instant Star Fields!
Easy, after figure 1) with Noise 999 uniform, just use Filter > Stylize > Diffuse, set to "Darken Only" and repeat 3-5 times (via "command-f"). Lets you vary the density step by step... Very realistic
Add a blur and colorize slightly.
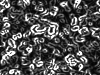
Interesting variation, with the thinned out fig 10), reverse the Diffuse to "Lighten Only" and do that a few times. You can achieve all kinds of flakes and stucco (as fig 11) and leaves and myriads of speckles. Each one is a perfect starting point to all the above treatments of course. Emboss it, Motion Blur, Find Edges....
fig 11a)  fig 11 b)
fig 11 b) 
one of a zillion Stuccos (embossed) and DNAs (edges found)
In fact, once you get into the spirit of this you can end up with a hundred open windows with weird textures in no time. On the CD Rom I will publish something like 100 textures and supply a full size 640x480 or larger sample you can use instantly, plus the algorithm on how to do it yourself. If you have candidates for such textures, do send me a sample and the recipe. I will gladly add it to the collection and give you credits for it. Since I have been through several hundred of these by now, consider that I have seen most of the things that can be done with just 3-5 steps. It should be a little out of the ordinary. Then again, if you downloaded the "Giger's Alien Blood Soup" picture in all its ugly detail, it proves that t his can be taken to ridiculous extremes. There is NO recipe for that one. It stared at me after literally hundreds of steps and dozens of windows littered on the screen. I will have a bunch of those on the disk, too...
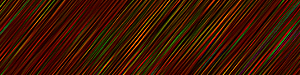
But then there are also the simple nice ones that are just tastefully executed, such as this tri level motion blur with effective color treatments. The large version of this looks very cool.
fig 12) 
fig 2) revisited, here Motion blurred at 45, 47 and 43 degrees and colorized with Curves
This is excellent over a full screen, then stencil out letterforms or logos
Well this was meant to be a One Minute Quickie, but got a little larger in the process. Oh hell...
Do send me your stuff. I want to get presents, too, sometime. It's lonely out here sharing all day long on a one way street. At least fill out the damn feedback form. (There, that got `em.)
Anyway, as usual, happy PhotoShopping, find out the secret images hidden in your Mac. Share `em...
Make plenty of textures, because the next few KPTs will be on Compositing and you want to have stuff to composite with....!
Merry greetings Kai
Tell Compuserve and Adobe if you find these tips toasty and warm and they make you feel cozy and fuzzy all over.
By Matthias Müller-Prove. Modified:
5/1/20

